今回は、このブログをhttps化する際に行ったことをまとめてみました。
httpsとは?
インターネット上のページの先頭には、httpかhttpsのどちらかが書かれています。
httpは昔からある仕組みで、httpsは新しく生まれた仕組みです。
httpsのほうがセキュリティーが高いので、変更したほうがいいのですが、ボタンをポチッと押せば完了するものでもなく、失敗するとブログが表示されなくなったりするので、なかなか手を付けていませんでした。
しかし、いつかはやらなければいけない作業なので、今回備忘録も兼ねて行うことにしました。
※httpsの作業は、契約しているサーバーやブログの構造によって、微妙に異なる可能性もあります。この記事を参考にして行う方は、バックアップを取り、なるべく慎重に行ってください。
作業目次
- バックアップ
- SSL設定
- URL変更
- 画像のアドレス変更httpにアクセスしても自動でhttpsに飛ばす設定
- 最終確認
- おまけ(サーバーファイル数肥大化解消方法)
1,バックアップ
BackWPupというWordpressプラグインを使って、Wordpressのデータを丸ごとバックアップしましょう。
バックアップ完了後は、念のために、自分のPCにダウンロードして保管しておきましょう。
定期的に、この作業を行うことで、いざブログが消えてしまったり、不具合が発生しても戻すことが可能です。
画像等を多用しているサイトの場合、3GB程度の容量になり、ダウンロードするのにも時間がかかりますので、余裕を持って作業をしましょう。
2,SSL設定
渡しの場合はXserverというサーバーを契約しています。
個人ブロガーの中でも、大手の人たちが使っていることで有名です。
毎月1000円と決して安いわけではないですが、安定性と利用者数の多さから、不明な点があっても、検索すればすぐに見つかります。
サーバー毎に、設定画面の内容や作りが異なるため、素人がいじるにはかなり難しいです。
そのため、HTML、CSS、Wordpress初心者が知名度の無いサーバーを利用するというのはかなり難易度が高いと思って下さい。
※ブログを運営していく過程で、問題は確実に発生します。その際に、自分で解決するというのは難しいという意味です。
話を戻しまして、サーバーパネルにログイン後、「SSL設定」という項目をクリックします。
次のページで、独自SSL設定の追加から、https化したいホームページURLを選択して実行ボタンを押します。
これを登録することで、httpだけでなく、httpsでホームページにアクセスしても、同じページが見えるようになります。
変更後反映するまで、1時間位かかるので、サイトのバックアップと同時進行させましょう。
3,URL変更
次にサイトのURLを変更します。
Wordpressの設定▶一般を開くとこの様なページが表示されます。
WordPressアドレス(URL)は記事を書く時にログインするページのURLのことです。
サイトアドレス(URL)は誰もが見れるページのことです。
どちらも、httpからhttpsに変更する必要があります。
初期状態であれば、手動で入力し直して変更できますが、僕の場合は変更できないようにロックしていました。
※この画像は変更完了済み
ロックされている場合は、ファイルサーバーソフトを利用して、wp-config.phpファイルを修正します。
ファイルの場所はサーバー内のこの場所にあります。
ファイルを変更する前に、ファイルをコピーしてバックアップを取って下さい。
/サイトURL/public_html/wp-config.php
そして、wp-config.phpファイル内の規定の場所に、この文章を追加します。
意味は、無理やり指定のURLに変更しているだけです。
※記入箇所は編集が必要~の上の部分で、URLはご自身の物に変更して下さい。
define(‘WP_SITEURL’, ‘https://kazuhiro-geek.com’);
define(‘WP_HOME’,’https://kazuhiro-geek.com’);/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
もし、アップロードして、ログインができなくなったり、サイトが表示できない場合は、もとに戻して問題が無いか探して下さい。
予期せぬ不具合はよくあるので、その都度ググって検索して下さい。
不具合
私の場合は、ここで不具合が発生しました。
何故かログインができなくなったのですが、しかし、いろいろいじっているうちに解決しました。
時間が解決してくれたのか、いまいちよくわかりません。
また、ログイン試行しているうちに、IPロックされてしまいました。
WP Securityというセキュリティープラグインをインストールしているので、ロック解除方法をご紹介いたします。
まず、ロックされたら、違う通信回線を用意しましょう。
PCでロックされてしまいましたので、家の回線は使えません。
スマートフォンでもWordpressにログインできるので、スマホ回線を利用しましょう。
スマホでWordPressにログインしたら、WP Security ▶ Dashboard ▶ Locked IP Addresses ▶ 自分がロックされたと思われるものをDelete
これで、PCのIPアドレス(家のIP)がロック解除されたので、再びログインできるようになりました。
4,画像のアドレス変更
設定からhttpをhttpsに変更しても、アップロードしている画像などは全く変更されません。
そのため、全ての画像やリンクのURLをhttpからhttpsに変更する必要があります。
手動で変更するのは不可能なので、プラグインを利用します。
プラグインページで「Search Regex」を検索しましょう。
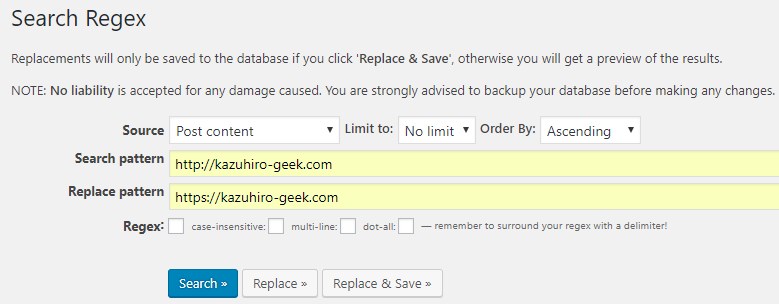
ツールからSearch Regexを選択するとこの様なページが表示されます。
自分のURLを入力して、画像の通り設定しましょう。
Searchボタンをクリックすると、ブログ全体のhttpのURLを持つ文字列を検索されます。
Replaceボタンをクリックすると、ブログ全体のhttpのURLをhttpsに変更した際にどうなるか表示されます。
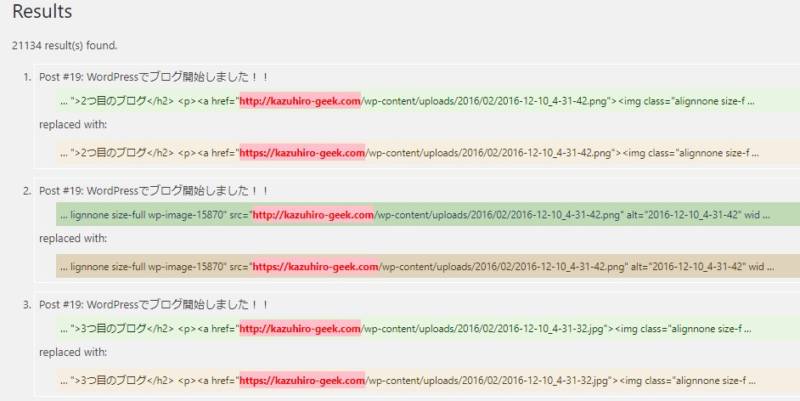
この状態をチェックして、間違いがないかを確認しましょう。
全部で21134個の変更箇所がありました。
プラグインを使わず、これらを変更するのは無理です。
大丈夫そうだと感じたら、Replace & Saveボタンを押しましょう。
少し待つと、完了します。
不具合
もし、「Fatal error: Allowed memory size of 数字」と表示されたら、メモリーサイズ不足で止まってしまった証拠です。
私も、この不具合が発生して、httpsへの置き換えができませんでした。
解決方法はXserverの設定画面から、メモリー容量を増やすだけです。
無料で、できるのでこの不具合が発生したら、試してみましょう。
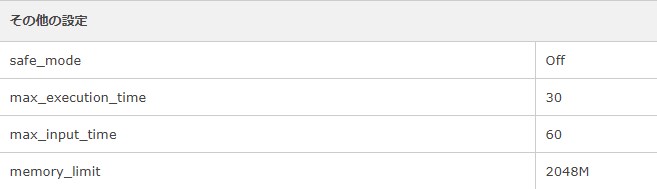
Xserverの場合は、設定画面からPHP.ini設定項目をクリックします。
次のページでphp.int設定変更タブをクリックします。
その他項目のmemory_limitの数値を変更します。
初期は200だったのを2048に変更しました。
この数値は、ブログ毎に違うので、少しずつ変更するか、一気に変更した後にもとに戻せば良いみたいです。
この後に再び試したら、問題なく実行できました。
5,httpにアクセスしても自動でhttpsに飛ばす設定
このままだと、httpでサイトにアクセスすると、httpの状態でサイトが表示されます。
これを自動的にhttpでアクセスしても、httpsのページに飛ばしてくれる設定に変更します。
サーバーフォルダのpublic_html内にある.htaccessファイルに下記文章を先頭にコピペして追加します。
※.htaccessファイルを変更する前にコピペしてバックアップしましょう。うまく動作しない場合はもとに戻して問題点をGoogleで検索しましょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
6,最終確認
最後に問題がないかを確認しましょう。
ChromeだとF12を押してから更新ボタンを右クリックすると、「キャッシュの削除とハード再読込」という項目があります。
これを押すことで、完全にリフレッシュした状態で再読込するので、初めてあなたのサイトに訪れた人と同じ状況で確認ができます。
※ただ更新するだけだと、以前のキャッシュデータが残るため、問題が見つけられない場合があります。
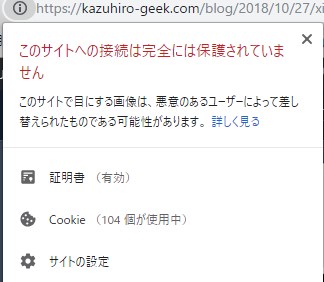
以前のページでは、この様に警告が表示される時もありましたが…
https化することで、マシになりました(汗)
完全にセキュリティーバッチリにできていないのは、外部のデータを参照していることもあるからです。
私のサイト自体はhttps化していても、外部のデータがhttp化されていない可能性があります。
各ページをチェックして、何が問題なのか探して解決する方法もありますが、労力が半端ないため、ここで終わることにします。
おまけ(サーバーファイル数肥大化解消方法)
Xserverの設定ページを確認すると、総ファイル数がとんでもない数字になっていました。
エラー表示が出ており、ファイルを削除するようにと書かれていました。
いろいろ調べてみると、Head Cleanerというプラグインが悪さをしているようです。
Head-Cleanerはブログ内の情報をキャッシュとして保存しておく機能があるため、サイト読み込み速度が向上するのですが、キャッシュがたまりすぎるという不具合も出てきてしまうようです。
とりあえずHead Cleanerを停止させると、なぜかホームページ背景が真っ赤になりました…。(なんでや)
テーマから修正仕様としてもできず、テーマのバージョンを最新にしたところ、修正できるようになりました。
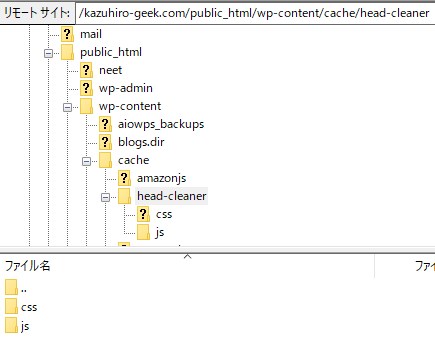
話をもとに戻して、とりあえず、キャッシュファイルを削除したいので、その場所を探すとここにありました。
cacheフォルダ内の、head-cleanerフォルダ内のファイルは全部キャッシュなので、削除しましょう。
cssとjsフォルダを丸ごと選択して、右クリック削除で消しましょう。
しかし、いつまで経っても削除されません。
ディレクトリ一覧を取得中…という文字が表示されて、一向に進みません。
この意味は、「とんでもない量のファイルがありすぎて、読み込みすらできていない」ということです。
しかし、実際は、横っとずつ削除してくれています。
1回では、エラーで削除終了されますが、何度も繰り返しましょう。
渡しの場合は、削除▶放置▶削除▶放置▶削除というかんじで、5~6回行ったところで完全に消すことができました。
だがしかし、またキャッシュファイルが製造されます。
停止しただけでは止まらず、裏で動いている様で、Head-Cleanerプラグイン自体を削除することで、ようやく停止しました。
Head-Cleanerプラグイン自体は、有名で使っている人も多いので、少し残念ですね。
まとめ
スムーズに進めば、すぐに終わってしまう作業ですが、想像通り問題がいろいろ発生しました。
これを予知していたので、あまり手を付けたくなかったのですよね。
httpsに変更したからと言って、すぐに何かが変わるわけでもないので、勘弁してほしいものです。
今から、ブログを作る人は、はじめからhttpsで作りましょう。
面倒な作業がなくなって、きれいな状態から初められます。
逆に羨ましいですね。
ブログを長くやっていくと、ブログ内部はごちゃごちゃになってしまいますから、定期的に心機一転親サイトで初めたくなります。
それでも、個人的にブログはおすすめです。
好きなことを好きなように、自分のペースで書くだけで、お小遣いがもらえる趣味って他になかなか無いですからね。
参考サイト
- WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)【寝ログ】
- WordPressのSSL化(https)は、Search Regexでメモリーエラーが出ないか先に調べて!【バンコク雑記 Information of Bangkok】
- WordPressのプラグインHead Cleanerのキャッシュが大きくなりすぎて消せなくなった【Studio POPPO公式ブログ「ぽっぽブログ」】
- エックスサーバーの「総ファイル数」が驚愕の100万越え!不要なファイルやフォルダを調べて削除してみた結果【TJB】




















コメント