今まで長らく画像の圧縮プラグインとして「EWWW Image Optimizer」を使ってきました。
がしかし、久しぶりにプラグインをチェックしてみると、圧縮率の項目が削除されて、無料版だとあまり圧縮できないシステムしか使えない仕組みになっておりました。
ということで、他の画像圧縮プラグインに乗り換えることにしました。
2つの画像圧縮プラグインを試してみました。
今回は2つのプラグインを試してみました。
1つ目のimagifyはおすすめしませんので、2つ目のプラグインのインストールをおすすめいたします。
imagify 画像圧縮プラグイン
そこで選んでみたのが、「Imagify – Optimize Images & Convert WebP」という画像圧縮プラグインです。

利用するには、無料の会員登録が必要です。

メールアドレスとパスワードを登録すると、API Keyがもらえます。

Webサイトでも画像を圧縮できるそうですが、20MBしか圧縮できないそうです…。

サイトからAPI Keyを手に入れます。
WordPressにて入力すればOkです。

試してみました。
設定はULTRAにして、圧縮率を高めにしました。
がしかし、1MBの画像ファイルが880KBにしかなりませんでした。
理想は50KBなので、全然圧縮してくれません。無料だとこの程度みたいです。
更に、残り圧縮できる量も減っており、常用利用できないと確信しました。

Robin image optimizer 画像圧縮プラグイン
次に選択したのが、「Robin image optimizer — save money on image compression」です。

プラグインの説明欄にはこのような説明が書かれておりました。
画像の重みを減らすことで、Webサイトを高速化します。私たちのWordPress画像オプティマイザープラグインは、品質を損なうことなく、80%の画像の重みを止めることができます。
ロビン画像オプティマイザーは、他のWordPressプラグインの中で本当に際立っているスマートで高度な画像オプティマイザーです。ロビン画像オプティマイザーは、画像の数と最適化の品質に関する制限がない、WordPressの無料の画像オプティマイザープラグインです。あなたが遭遇するかもしれない唯一のものは、5MBを超えてはならない画像の重さです。
つまり、5MB以内のファイルであれば、80%も画像を圧縮できるとのことです。
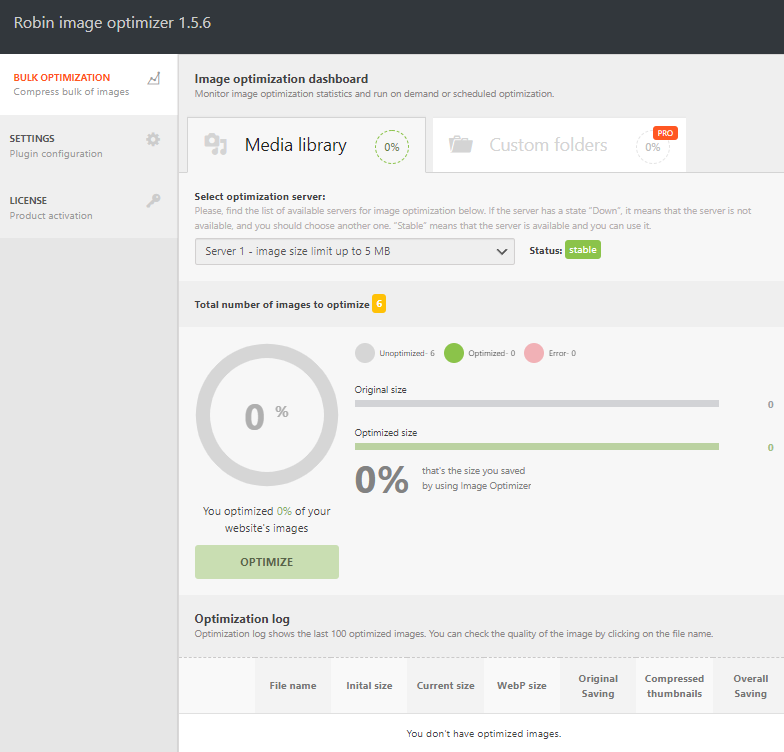
初期設定画面はこちら。

今すぐ最適化で最適化してみます。

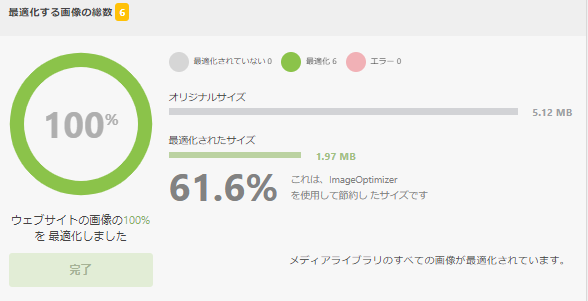
最適化できました。

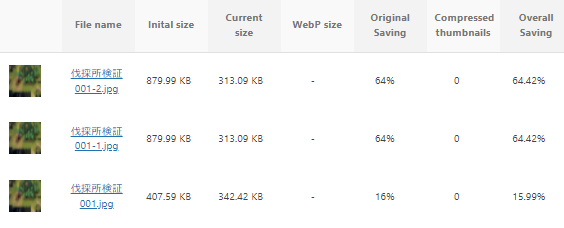
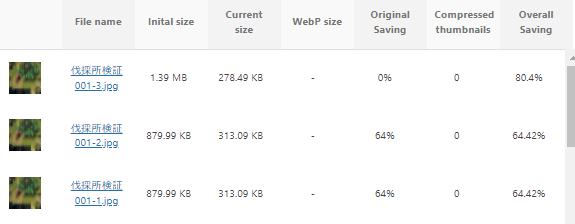
すでに投稿してあった画像も最適化され、1MBだったのが313KBになっておりました。

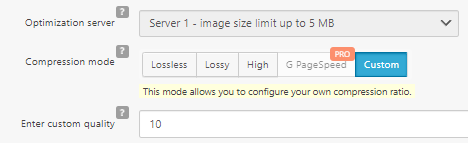
設定項目から圧縮方法などを選択可能でした。
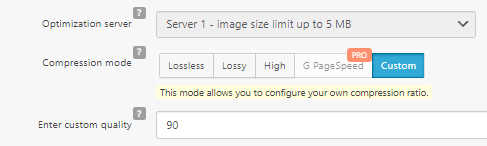
圧縮モードをHighで再度圧縮してみます。(画像はChrome日本語翻訳しています)

80%の圧縮に成功しました。

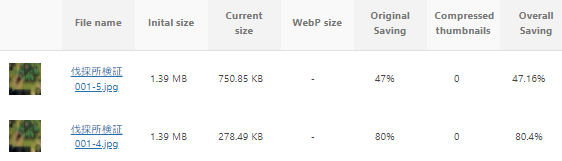
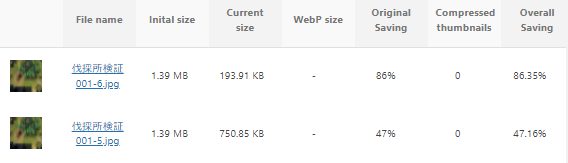
圧縮率をCustomに設定して、90で圧縮してみます。

47%の圧縮率になってしまいました。

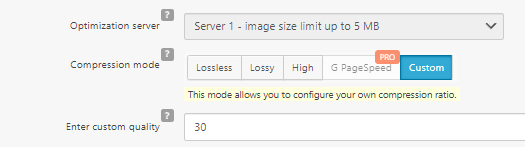
次は30でやってみます。

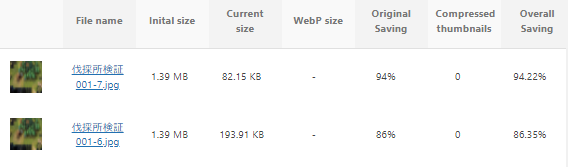
86.35%まで圧縮できました。

10でやってみます。

94.22%の圧縮に成功しました!

そして、圧縮された画像がこちらです。
ゲームの画面ですが、かなり荒いので、このへんは各々が微調整したほうが良いでしょう。






コメント