最近は、いつもこの問題で困っていて、色々と試行錯誤をした結果、一応無理矢理ではありますが解決したので、備忘録として残しておきます。
表にYouTubeを埋め込む
ボクはよくクーポンを紹介する時に、表にYouTube動画を埋め込んでいました。
例:【GearBest・クーポン速報】Xiaomi Airの12が驚きの!53745円だぞ!いそげ~~~!
すると何故か、YouTube動画を埋め込んだ場合のみ、横幅が600pxくらいまで伸びてしまい、スマホの画面外に情報が行ってしまう現象が発生していました。
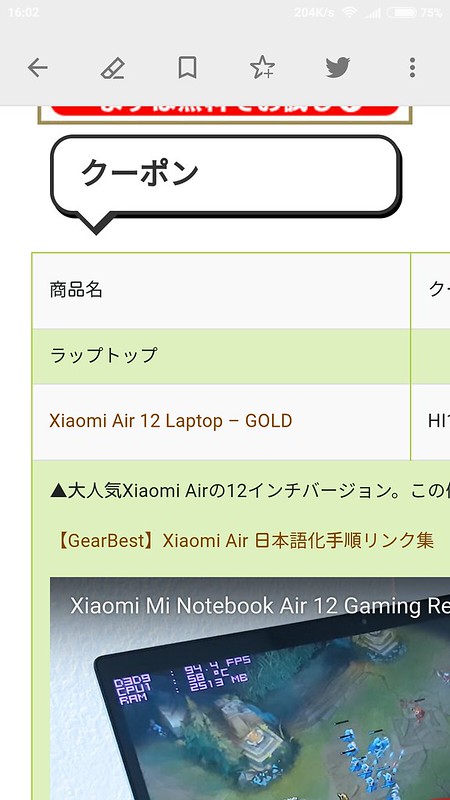
▼上のクーポン情報ページをスマホで見ると、こんな感じで飛び出てしまい、見れない。

YouTubeをそのまま貼り付けるのではなく、動画リンクとして貼ることで、ジャンプした先で見えるようにもしてみたんですが、見る方としてはそ場のページで見れたほうが楽ですよね。
例: 動画リンク
そして、なぜかFeedlyではYouTube動画が直接張ってあれば、問題なく見れるのに、YouTubeページにジャンプして見れるようにすると、いつまでもジャンプしない=見れないという現象が発生してしまいました。
これでは、Feedlyでブログを見てい頂いている人はすごい見づらいです。
一応、動画リンクの場合はChromeなどの普通のブラウザに飛べば見れるんですが面倒です。
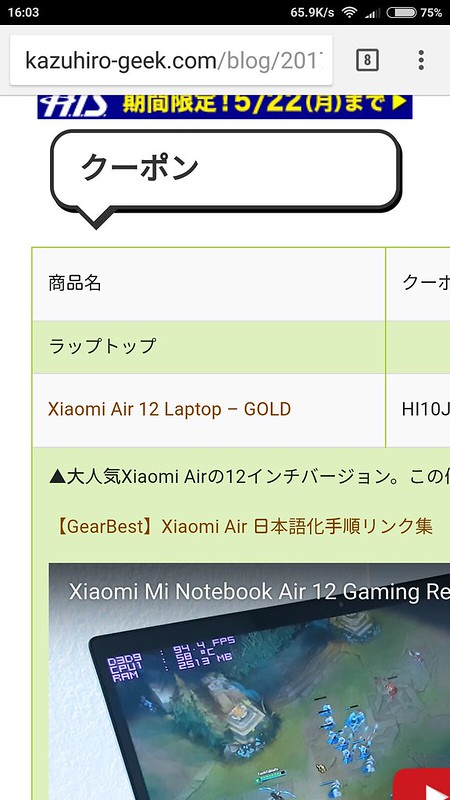
逆に、表からはみ出ている状態では、Chromeに飛んで見てもはみ出たままなので、PCでしか見れないということになっていました。
▼横画面にしてもまだはみ出ている。
▼Chromeにしてもはみ出ている\(^o^)/
対処法
Googleで色々検索しても全く出てきませんでしたので、色々と弄ってなんとか解決法を見つけました。
WordPressの大半のテンプレートではYouTubeのURLを貼り付けるだけでYouTubeの動画が表示されるようになります。
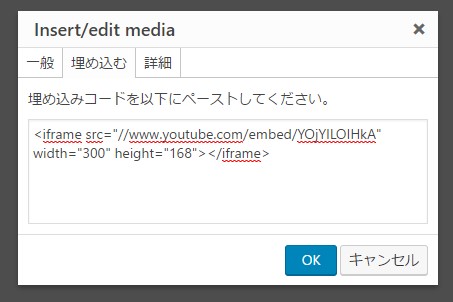
しかし、その機能は使わずに、メニューにある、動画貼り付けアイコンをクリックします。
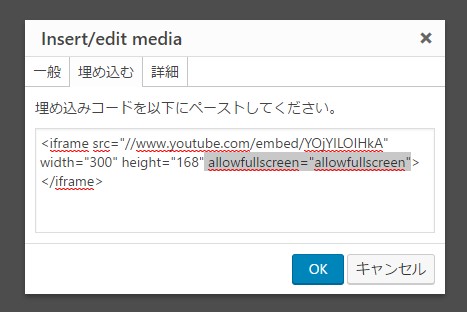
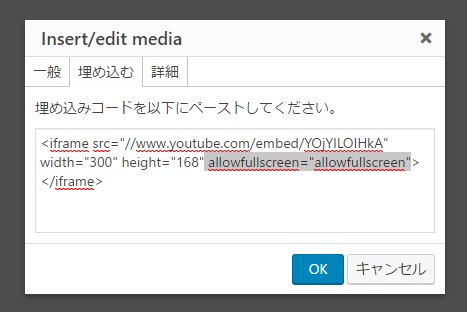
次に、ソースにYouTube動画URLを貼り付けて、サイズを300にします。
埋め込むタブに移動して、allowfullscreen=”allowfullscreen”の記述を消します。
消すとこんな感じ。これで完了です。
▼対処前(スマホで見るとはみ出ます。)
| あいうえお | カキクケコ | さしすせそ |
▼対処後(スマホで見てもはみ出ません。)というか、横幅300にしたのに300になっていません。ボクのブログテーマは横幅指定が無効になっているみたいです。
| あいうえお | カキクケコ | さしすせそ |
allowfullscreenとは?
動画をフルスクリーンモードにするかどうかを選択できる様になります。
これを消すことで、フルスクリーンモードにできなくなります。
これが唯一の弊害です。
まとめ
スマホでレイアウトが崩れてコンテンツが見れなくなるよりは、フルスクリーンに出来ないほうがまだましです。
もうひとつのボクのブログではallowfullscreenがある状態でも、きちんとレイアウトが崩れないで表示されました。
おそらくボクのブログテーマが何かYouTube動画に足して、適切に対処されていないのかもしれません。
そう言えば、ボクの使っているテーマはHemingwayというのですが、全然アップデートがされていません。
もしかするとそうも原因なのかもしれません。
ブログテーマをいじれるくらい知識がないので、テーマを変えるというのはすごい決断力がいるものなので、変えることは出来ませんが、いつかは変えたいと思っています。
簡単でもいいので、自分で作れるくらいの知識がほしいなぁ。










コメント